
Efectos de resplandor y brillo de capas pueden ayudar a crear objetos agradables y brillantes. Este tutorial le mostrará cómo modificar una textura de ladrillo para el fondo y, a continuación, utilizar estilos de capa con la herramienta de pluma para agregar un texto de neón brillante y incandescente y un cable simple sobre él. ¡Empecemos!
Elementos del tutorial
Durante la producción de este tutorial se utilizaron los siguientes elementos:
- fuente Beon Medium
- BrickOldRounded0061 Imagen 2 - Grande (2000x2328)
- Light Grunge Seamless Patterns Vol. 2 por webdesignerlab
1. Creación del fondo
Paso 1
Cree un nuevo documento de 1500 x 950 px y establezca la resolución en 300.
Vaya a Archivo > Colocar incrustado y abra la imagen BrickOldRounded0061. Cambiar el tamaño a su gusto y, a continuación, pulse la tecla Intro para aceptar los cambios.

Paso 2
Haga clic en el icono Crear nuevo relleno o capa de ajuste en la parte inferior del panel Capas y seleccione Niveles.

Paso 3
Haga clic en el icono Clip de ajuste en la capa en la parte inferior del panel Propiedades y, a continuación, cambie el valor de sombras a 85.

Paso 4
Haga clic de nuevo en el icono Crear nuevo relleno o capa de ajuste y seleccione Matiz / Saturación. Haga clic en el icono Ajuste de capas en la parte inferior del panel Propiedades y, a continuación, cambie la Saturación a 11 y la Luminosidad a -83.

2. Creación del texto
Paso 1
Cree el texto en todo en mayúsculas utilizando la fuente Beon Medium. El color es
#a33e88 y el tamaño es 103 pt.
Paso 2
Duplicar la capa de texto y hacerla invisible haciendo clic en el icono de ojo junto a ella. A continuación, haga clic derecho en la copia y elija Tipo de rasterización.
Lo que haremos a continuación es separar las partes verticales y diagonales de las letras de las horizontales, para aplicar los efectos usando diferentes valores de Ángulo.

Paso 3
Elija la herramienta Rectangular (o cualquier herramienta de selección que desee), haga clic en el icono Agregar a la selección en la barra de opciones y seleccione todas las partes horizontales de las letras que tiene.

Paso 4
Vaya a Edición > Cortar y luego Editar > Pegar especial > Pegar en el lugar. Esto colocará las partes seleccionadas en una capa separada. Cambie el nombre de las capas a Vertical y Horizontal.

Paso 5
Cambie los valores de relleno de las Capas verticales y horizontales a 0.

Paso 6
Duplicar cada una de las capas Vertical y Horizontal dos veces, y luego colocar cada conjunto de capas en un grupo que tiene su nombre (Vertical / Horizontal).

Paso 7
Coloque el grupo Horizontal debajo del Vertical.

3. Estilizar la capa horizontal original
Haga doble clic en la capa Horizontal original para aplicar el siguiente estilo de capa:
Paso 1
Añada un Bisel y realce con estas configuraciones:
- Tamaño: 10
- Desactive la casilla Usar luz global
- Ángulo: 0
- Altitud: 70
- Compruebe el cuadro Anti-aliasing
- Modo de iluminación: Luz lineal
- Modo sombra - Opacidad: 0%

Paso 2
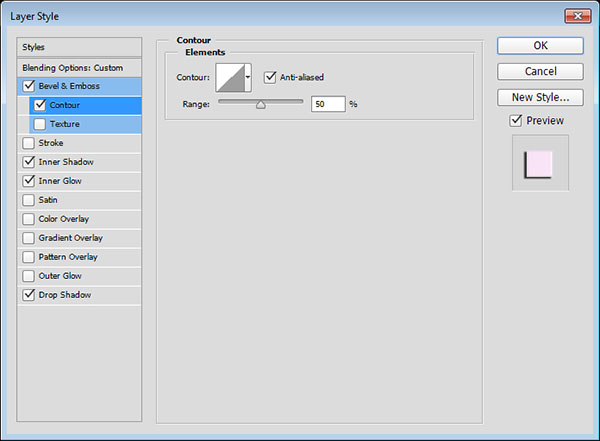
Añada un contorno con estos ajustes:
- Marque la casilla Anti-aliasing.

Paso 3
Añada una sombra interna con estos ajustes:
- Modo de mezcla: Pantalla
- Color:
#e658d4 - Ángulo: 30
- Distancia: 0

Paso 4
Añada un resplandor interno con estos ajustes:
- Opacidad: 85%
- Color:
#fe66f1 - Origen: Centro
- Tamaño: 18

Paso 5
Añada una Sombra de caída con estos ajustes:
- Distancia: 13
- Tamaño: 7

Esto estilizara la primera capa de la parte horizontal.

4. Estilizar la capa horizontal de la primera copia
Haga doble clic en la primera copiar capa horizontal para aplicar el siguiente estilo de capa:
Paso 1
Añada un Bisel y realce con estas configuraciones:
- Tamaño: 16
- Desactive la casilla Usar luz global
- Ángulo: -36
- Altitud: 42
- Contorno: Ensenada profunda
- Compruebe el cuadro Anti-aliasing
- Modo de iluminación: Luz intensa
- Modo sombra - Opacidad: 0%

Paso 2
Añada un contorno con estos ajustes:
- Contorno: Cono - Invertido
- Compruebe el cuadro Anti-aliasing

Esto agregará más brillo al texto.

5. Estilizar la segunda copia de la capa horizontal
Haga doble clic en la capa horizontal de la segunda copia para aplicar el siguiente estilo de capa:
Paso 1
Añada un Bisel y realce con estas configuraciones:
- Tamaño: 16
- Desactive la casilla Usar luz global
- Ángulo: 18
- Altitud: 58
- Contorno: Medio Ronda
- Compruebe el cuadro Anti-aliasing
- Modo de iluminación: Luz intensa
- Modo sombra - Opacidad: 0%

Paso 2
Añada un contorno con estos ajustes:
- Contorno: Sawtooth 2
- Compruebe el cuadro Anti-aliasing

Paso 3
Añada un resplandor interno con estos ajustes:
- Modo de mezcla: Luz lineal
- Ruido: 5%
- Color: #ffdcfa
- Origen: Centro
- Tamaño: 38

Paso 4
Añada un Resplandor Exterior con estos ajustes:
- Color:
#7f2d65 - Tamaño: 15

Esto estilizara la capa horizontal final, añadiendo aún más brillo y brillo.

6. Estilo de la capa vertical original
Paso 1
Haga clic con el botón derecho del ratón en la capa horizontal original, elija Copiar estilo de capa y, a continuación, haga clic con el botón secundario en la capa vertical original y elija Pegar estilo de capa.
Haga doble clic en la capa vertical original para ajustar los valores de Ángulo y Altitud de Bisel y Grapado, cambiándolos a 90 y 74.

Paso 2
Para el resplandor interno, cambia el tamaño a 15.

Esto ajustará el efecto para adaptarse a las partes verticales y diagonales.

7. Estilizar la primera copia de la capa vertica
Copie y pegue El estilo de capa de la primera copia Horizontal a la primera copia de capa vertical y, a continuación, haga doble clic en la capa de copia vertical para cambiar el ángulo del efecto biselado y relieve a -76 y su altitud a 53.

Eso es todo para la primera copia de capa.

8. Estilizar la capa vertical de la segunda copia
Copie y pegue El estilo de capa de la capa segunda copia horizontal en la segunda capa vertical de copiay, a continuación, haga doble clic en la capa de copia vertical 2 para cambiar el ángulo del efecto biselado y relieve a -82 y su altitud a 53.

Esto concluye el estilo de ambas partes del texto.

9. Añadir más brillo y crear el cable
Paso 1
Cree una nueva capa debajo de la capa de texto invisible original, llámela Luz de Fondo y cambie su Modo de Mezcla a Luz Lineal.
Establezca el color de primer plano en
#98338b, seleccione la herramienta Pincel y elija una punta redonda muy grande y suave. A continuación, haga clic una vez para agregar manchas de color detrás del texto (no haga clic y arrastre, simplemente puntee el color).
Paso 2
Cree otra capa nueva debajo de la capa de luz de fondo y llámela Cable. Elija la herramienta de pluma y elija la opción Ruta de acceso en la barra de opciones.
Lo que tendrá que hacer a continuación es crear las rutas donde desea agregar el cable. Puede hacer clic para agregar puntos de anclaje en la esquina, y hacer clic y arrastrar para crear curvas. Tenga en cuenta que la ruta creada no tiene que ser perfecta, ya que puede seleccionar la Herramienta de selección directaen cualquier momento posterior para ajustar los puntos de anclaje o las manecillas de dirección.

Paso 3
Para separar las rutas, mantenga presionada la tecla Comando y haga clic fuera de la ruta que ha terminado de crear para que no se conecte a la ruta que cree después de ella.

Paso 4
Tómese su tiempo con este paso para obtener un resultado ordenado.

Paso 5
Seleccione la herramienta Pincel y, a continuación, abra el panel Pincel ( Ventana > Pincel) y elija una punta redonda de 7 px con Espaciado configurado en 1.

Paso 6
Establezca el color de primer plano en
#252525, seleccione la Herramienta de selección directa, haga clic con el botón derecho del ratón en la ruta y elija Trazado de trazo.
Paso 7
Seleccione Pincel en el menú desplegable Herramienta y desactive la casilla Simular presión.

Paso 8
Esto contorneara el trazado. Pulse la tecla Intro para deshacerse de la ruta de trabajo.

10. Estilizar el cable
Haga doble clic en la capa Cable para aplicar el siguiente estilo de capa:
Paso 1
Añadir un bisel y relieve con estos valores:
- Marque la casilla Anti-aliasing
- Modo de iluminación: Luz intensa
- Color:
#ec6ab7 - Opacidad: 24%

Paso 2
Añada un contorno con estos ajustes:
- Marque la casilla Anti-aliasing.

Paso 3
Añada una superposición de patrones con estas configuraciones:
- Modo de mezcla: Multiplicar
- Patrón: 8

Paso 4
Añada una Sombra de caída con estos ajustes:
- Opacidad: 60%
- Distancia: 13
- Tamaño: 10

Esto estilará el cable.

11. Creación de los clips
Paso 1
Elija la herramienta Rectángulo y cree un rectángulo de 11 x 15 px.

Paso 2
Seleccione la herramienta Agregar punto de anclaje y haga clic para agregar dos puntos en el centro de ambos lados verticales del rectángulo.

Paso 3
Seleccione la herramienta de selección directa, haga clic y arrastre para seleccionar los puntos centrales que agregó y, a continuación, presione la tecla de flecha izquierda una vez para moverlos 1 px a la izquierda.

Paso 4
Duplicar la capa Rectángulo y luego ir a Edición > Transformar > Girar 90 ° en el sentido de las agujas del reloj. Cambie el nombre de las capas de rectángulo a H (para horizontal) y V (para vertical).

12. Estilizar los clips
Haga doble clic en la capa H para aplicar el siguiente estilo de capa:
Paso 1
Añada una superposición de degradado con estas configuraciones:
- Opacidad: 42%
- Haga clic en el cuadro Gradiente para crear el degradado utilizando los colores
#151515a la izquierda,#6d6d6den el centro y#161616a la derecha.

Paso 2
Añada una Sombra caída con estos ajustes:
- Opacidad: 60%
- Distancia: 13
- Tamaño: 10

Esto diseñará el clip horizontal.

Paso 3
Copie y pegue el estilo de capa de la capa H en la capa V y, a continuación, haga doble clic en la capa Vpara cambiar el valor de ángulo de la superposición de degradado en 0.

Paso 4
A continuación, duplique y coloque las capas de clip donde desee agregar clips al cable que creó.

Haga clic en el icono Crear nuevo relleno o capa de ajuste y seleccione Color sólido. Utilice el color
#a34799, coloque la capa de ajuste debajo de la capa de cable y cambie su modo de mezcla a luz viva. Esto aplicará el color a los ladrillos detrás del texto, y mejorara el brillo y la iluminación del resultado final.
¡Felicitaciones! Ha terminado.
En este tutorial, modificamos un fondo de textura de ladrillo y lo oscurecímos un poco. Luego creamos el texto, rasterizamos su capa y separamos las partes horizontales de las verticales y diagonales.
Después de eso, hemos duplicado y agrupado las capas de texto separadas, y el estilo de todos ellos para lograr el brillante efecto brillante.
Una vez que el texto principal fue creado y con estilo, agregamos un poco más de brillo al fondo, y utilizamos la herramienta de pluma para crear el camino del cable. Acariciamos el camino y lo diseñamos para darle un aspecto 3D.
Finalmente, utilizamos la Herramienta Rectángulo para crear algunos clips para el cable, modificarlos y diseñarlos, y añadimos una última capa de ajuste para mejorar el color del resultado final.
Por favor, no dude en dejar sus comentarios, sugerencias y resultados a continuación.








0 Comentarios